Under våren 2015 praktiserade jag på Schoolido i två månader. Där fick jag bland annat chansen skapa en ny, modern, grafisk profil för deras webbplats samt en ny sektion för nationella prov.
Grafisk profil
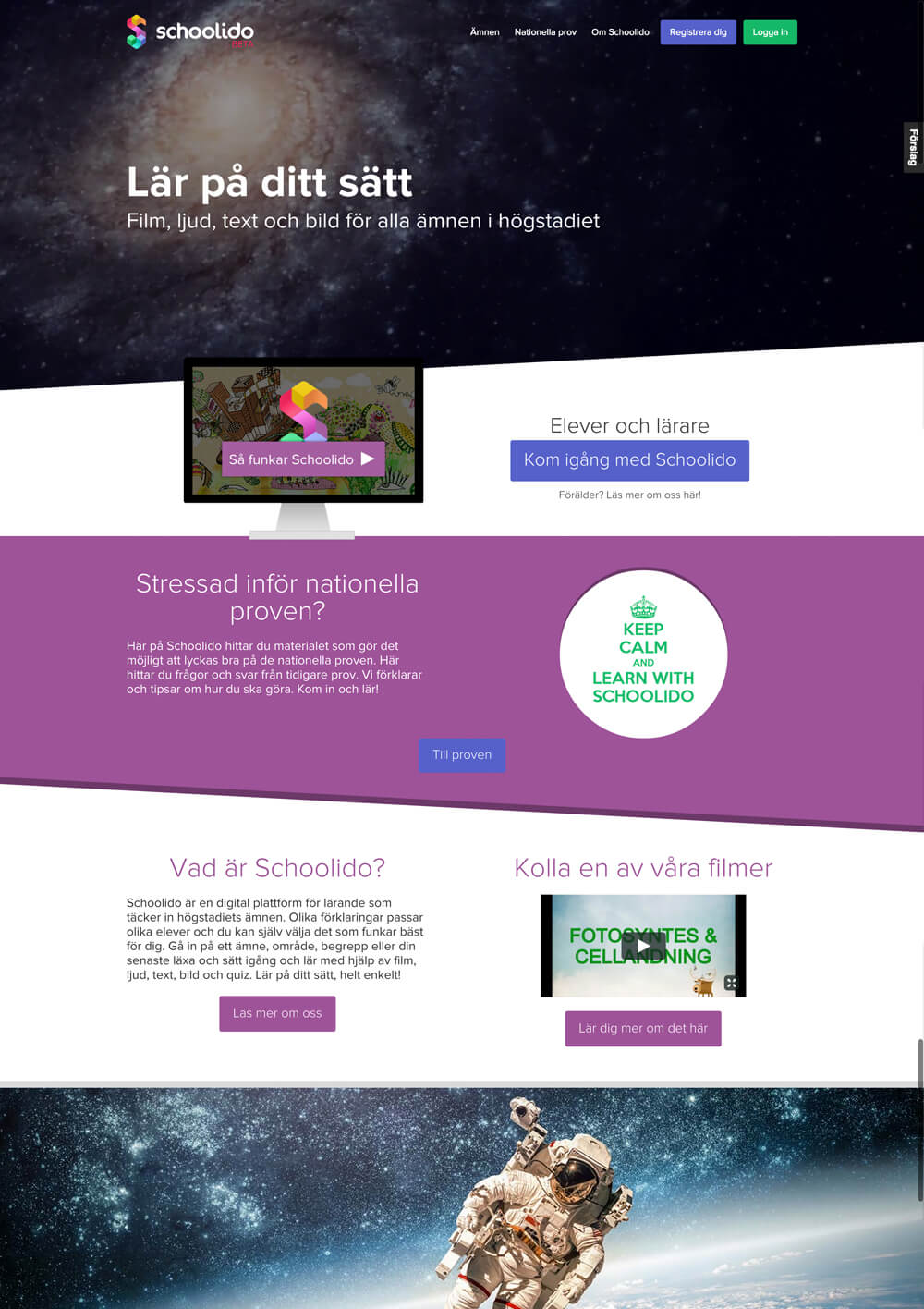
Schoolido är ett startup företag som skapar en digital plattform för högstadielever. Tjänsten lanseras i augusti. Högstadielever är en tuff målgrupp idag, vana med internet och uppväxta med varje tekniskt pryl man kan tänka sig sätter de höga standarder på att allt helt enkelt ska fungera, vara snyggt och leverera precis det man vill ha på en gång.
Jag och en klasskompis gjorde mockupdesigner för nya startsidan. Tillsammans med hela det relativt lilla gänget som driver Schoolido fastslogs senare designen som kan återses på bilderna, eller deras hemsida. Den grafiska delen grundar sig i sneda övergångar mellan sektionerna, vilket är ganska sällsynt och ger ett unikt intryck. Tillsammans med Schoolidos fräscha färger ger startsidan och alla sidorna som sedan kom att baseras på deignen ett modernt och djärvt formspråk.
Nationella prov
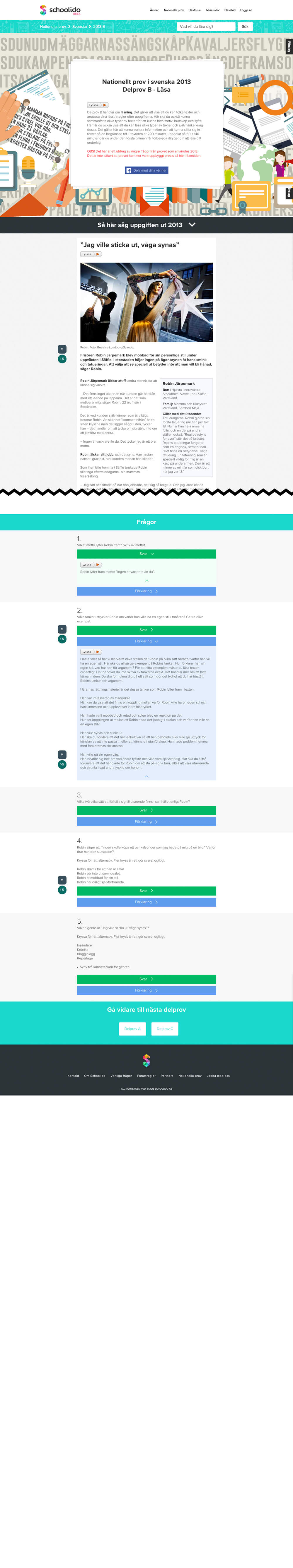
Vi fick även uppdrag att skapa en kampagnsektion för nationella proven. Kraven vi fick var att nationella prov skulle läggas upp tillsammans med Schoolidos egna svar på frågorna.
Problem som behövde tänkas på var bland annat hur man bäst presenterade allt material, frågor och svar. Det hela slutade i en tre klick djup sidstruktur där användare först presenteras av en ingångsportal med kort introduktion, viktiga datum för proven och länkar in till varje specifikt ämnesområde. På ämnesområdena kan man sedan välja vilken utgåva av provet samt vilket delprov man vill göra. Sist kommer man till själva provet som är en lång sida med material, frågor, svar och förklaringar.
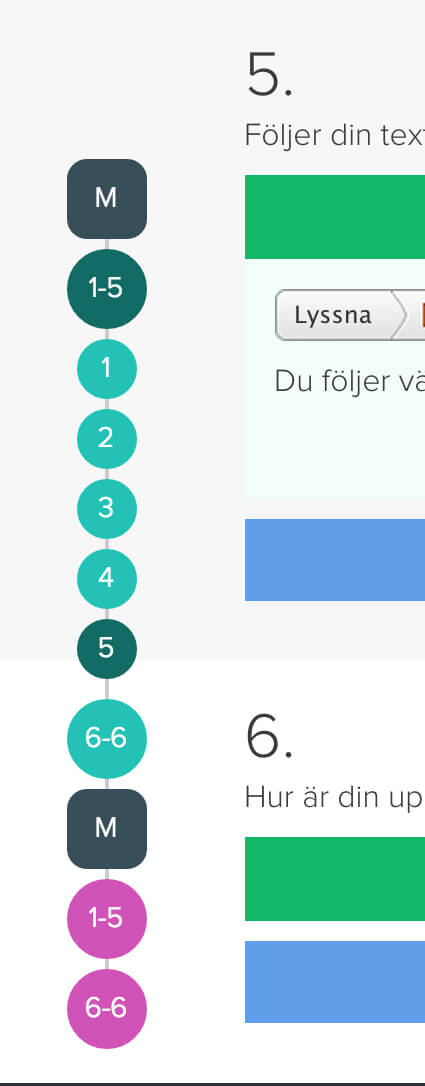
För att göra det enkelare navigera sig runt frågor och material, upp och ner på sidan, skapade vi en flexibel meny i som genererades på serversidan efter antalet frågor och material och fick sitt utseende och funktion i CSS och JavaScript. Med prov med upp emot 30 frågor kunde vi inte använda oss av en meny somlistade allting rakt upp och ner som man är van vid på vanliga sidor. Vi grupperade de istället i "kluster" utav 5 som kunde öppnas en åt gången. Detta gjorde att 30 frågor kunde minimeras till 6 meny-knappar som kunde få plats i webbläsarens höjd.